Criando uma experiência flexível de autoatendimento para consumidores de lojas físicas
CASE | SQUAREUP

CLIENTE
SquareUp
SquareUp
SEGMENTO
Financeiro
Financeiro
PAPEL
UX/UI Designer
UX/UI Designer
PERÍODO
2023 - 2024
2023 - 2024
Sobre o cliente e desafio
A Square é uma plataforma de serviços financeiros presente em mais de cinco países do hemisfério norte, que possibilita uma variedade de métodos de pagamento para diferentes comércios.
Com o crescimento de soluções autônomas de pagamentos, o desafio desse projeto foi explorar soluções de autoatendimento utilizando o Square Register (um dos produtos atuais da empresa), focando em escalabilidade, para permitir que clientes comprem sem necessidade de interação com atendentes.
OBJETIVOS
A Square é uma plataforma de serviços financeiros presente em mais de cinco países do hemisfério norte, com foco em comércios de pequeno a médio porte.
Com o crescimento de soluções autônomas de pagamentos, o desafio desse projeto foi explorar soluções de autoatendimento utilizando o Square Register - um dos produtos atuais da empresa, para permitir que clientes comprem sem necessidade de interação com atendentes.
OBJETIVOS
A Square é uma plataforma de serviços financeiros presente em mais de cinco países do hemisfério norte, que possibilita uma variedade de métodos de pagamento para diferentes comércios.
Com o crescimento de soluções autônomas de pagamentos, o desafio desse projeto foi explorar soluções de autoatendimento utilizando o Square Register (um dos produtos atuais da empresa), focando em escalabilidade, para permitir que clientes comprem sem necessidade de interação com atendentes.
OBJETIVOS
1.
Explorar as possibilidades de ampliação do Square Register para um novo sistema de autoatendimento;
2.
Proporcionar autonomia a diferentes perfis de consumidores finais;
3.
Projetar um sistema que possa ser personalizado para atender às necessidades específicas de diferentes estabelecimentos.
Por que ampliar o produto?
O PROBLEMA
O Square Register, embora eficaz como ponto de venda, apresenta algumas limitações pelo modo como foi projetado, resultando em:
Filas de espera: a finalização das compras com atendentes gera filas e tempos de espera maiores, o que pode ser desmotivador para alguns perfis;
Dependência de um atendente: a ausência de recursos de autoatendimento faz os clientes dependerem exclusivamente dos atendentes para finalizar as compras, limitando funcionários e clientes ao mesmo tempo;
Desistências e redução de vendas: as filas de espera e a dependência de um atendente podem gerar frustrações nos consumidores, resultando em desistências de compras e perdas de vendas para os estabelecimentos.
O PROBLEMA
O Square Register, embora eficaz como ponto de venda, apresenta algumas limitações pelo modo como foi projetado, resultando em:
Filas de espera: a finalização das compras com atendentes gera filas e tempos de espera maiores, o que pode ser desmotivador para alguns perfis;
Dependência de um atendente: a ausência de recursos de autoatendimento faz os clientes dependerem exclusivamente dos atendentes para finalizar as compras, limitando funcionários e clientes ao mesmo tempo;
Desistências e redução de vendas: as filas de espera e a dependência de um atendente podem gerar frustrações nos consumidores, resultando em desistências de compras e perdas de vendas para os estabelecimentos.
Processo
MÊS 1 E 2 | DESCOBERTA
Compreensão do escopo do projeto e dificuldades dos usuários, levantamento de questionamentos iniciais para afunilar o problema, pesquisas com usuários e mapeamento de tarefas (jobs-to-be-done) e experiências com base em insights de pesquisas.
MÊS 2 E 3 | DEFINIÇÃO
Definição e priorização de fluxos de usuário com base em tarefas/funcionalidades, identificação de oportunidades de melhorias através de análises de usabilidade e heurística, pesquisas de arquitetura da informação e priorização de soluções.
MÊS 3 A 5 | DESIGN E ENTREGA
Criação em conjunto com usuários, experimentos em baixa e média fidelidade para verificação de fluxos, exploração de componentes e microinterações, design UI, testes de usabilidade, documentação e handoff.
Entendendo e explorando o desafio
Minha abordagem inicial foi buscar entender quais benefícios, dificuldades e soluções já são normalmente encontrados em processos de compras convencionais e de checkouts autônomos. Para isso, explorei empresas do segmento e conteúdos produzidos sobre o assunto para ter uma boa compreensão do escopo ao iniciar o projeto.
Minha abordagem inicial foi buscar entender quais benefícios, dificuldades e soluções já são normalmente encontrados em processos de compras convencionais e de checkouts autônomos. Para isso, explorei empresas do segmento e conteúdos produzidos sobre o assunto para ter uma boa compreensão do escopo ao iniciar o projeto.

Em seguida, pensei em como aprofundar o problema em dificuldades e dores reais de consumidores variados, conduzindo pesquisas com o objetivo de entender como a ampliação do Square Register para um sistema de autoatendimento pode melhorar a experiência de compra.
Em seguida, pensei em como aprofundar o problema em dificuldades e dores reais de consumidores variados, conduzindo pesquisas com o objetivo de entender como a ampliação do Square Register para um sistema de autoatendimento pode melhorar a experiência de compra.
ANALISANDO O COMPORTAMENTO DOS CONSUMIDORES POR MEIO DA PSICOLOGIA
Um produto que envolve pessoas de diferentes perfis e hábitos de compra é um desafio complexo e requer um nível maior de aprofundamento das circunstâncias e ações dos usuários. Por isso, recorri à estrutura da análise funcional do comportamento para construir perguntas que mapeassem os três componentes comportamentais: contexto, resposta e consequência.
Escolhi esse método por ser uma abordagem prática que nos oferece condições melhores de propor soluções que considerem os problemas que o usuário enfrenta de forma holística.
Todas as perguntas e cenários das pesquisas do projeto foram orientados por esses questionamentos iniciais, ampliando a compreensão do que acontece, por que acontece e o que resulta para os usuários.
Um desafio complexo requer um nível maior de aprofundamento das circunstâncias e ações dos usuários. Por isso, recorri à estrutura da análise funcional do comportamento para construir perguntas que mapeassem os três componentes comportamentais: contexto, resposta e consequência.
Todas as perguntas e cenários das pesquisas do projeto foram orientados por esses questionamentos iniciais, ampliando a compreensão do que acontece, por que acontece e o que resulta para os usuários.
Um produto que envolve pessoas de diferentes perfis e hábitos de compra é um desafio complexo e requer um nível maior de aprofundamento das circunstâncias e ações dos usuários. Por isso, recorri à estrutura da análise funcional do comportamento para construir perguntas que mapeassem os três componentes comportamentais: contexto, resposta e consequência.
Escolhi esse método por ser uma abordagem prática que nos oferece condições melhores de propor soluções que considerem os problemas que o usuário enfrenta de forma holística.
Todas as perguntas e cenários das pesquisas do projeto foram orientados por esses questionamentos iniciais, ampliando a compreensão do que acontece, por que acontece e o que resulta para os usuários.

PESQUISAS QUANTITATIVA E QUALITATIVA
Para complementar e ampliar as informações que já havia levantado até então, considerei importante entender, logo de início:
Lugares em que as pessoas mais fazem compras presencialmente;
Métodos de pagamento mais utilizados;
Problemas e fatores de motivação e desmotivação para o autoatendimento.
Para obter essas informações, iniciei a etapa de pesquisa com a aplicação de uma primeira survey.
Em seguida, com o intuito de explorar comportamentos no contexto de compra, realizei algumas entrevistas e testes no produto atual, com cenários específicos.
Iniciando a etapa de pesquisa, considerei importante entender os lugares em que as pessoas mais fazem compras presencialmente, métodos de pagamento mais utilizados, problemas e fatores de motivação e desmotivação para o autoatendimento. Para obter essas informações, fiz a aplicação de uma primeira survey.
Em seguida, com o intuito de explorar comportamentos no contexto de compra, realizei algumas entrevistas e testes no produto atual, com cenários específicos.
16
Respostas de pessoas usuárias e não usuárias de autoatendimento na survey
Respostas de pessoas usuárias e não usuárias de autoatendimento na survey
Respostas de pessoas usuárias e não usuárias de autoatendimento na survey
3
Entrevistas com usuários que já usaram autoatendimento
Entrevistas com usuários que já usaram autoatendimento
Entrevistas com usuários que já usaram autoatendimento
2
2
Testes de usabilidade moderados, utilizando telas do Square Register atual
Testes de usabilidade moderados, utilizando telas do Square Register atual
Testes de usabilidade moderados, utilizando telas do Square Register atual
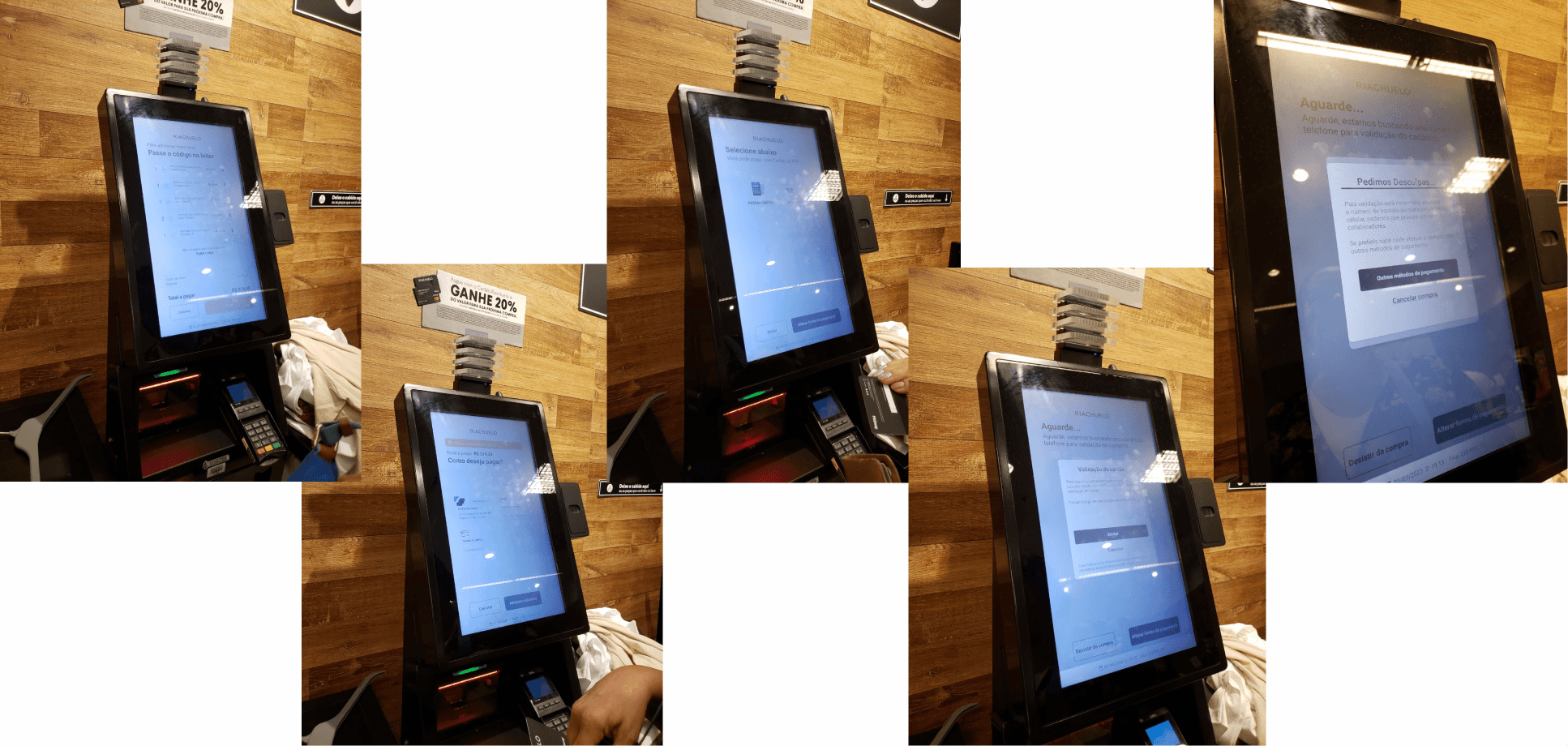
ENTREVISTAS COM USUÁRIOS
Por mais que o sistema seja percebido como fácil de utilizar, pessoas não-habituadas ao autoatendimento podem ter problemas no uso
O fato de ainda precisar pedir ajuda em caso de dúvidas ou problemas pode ser uma dor para quem busca o autoatendimento
Se o autoatendimento não proporciona a agilidade que deveria, as pessoas podem optar por não adotar esse método

Imagens da primeira compra em um autoatendimento de uma usuária antes de ser entrevistada
Imagens da primeira compra em um autoatendimento de uma usuária antes de ser entrevistada
TESTES DE USABILIDADE COM O PRODUTO ATUAL
A dificuldade é um fator decisivo na hora de o usuário finalizar sua compra, podendo ocasionar desistência no menor sinal de dúvida
A ausência de um atendente somada à dúvida dos usuários é também um fator de desistência, mesmo para perfis habituados ao autoatendimento

Imagens do Figma enquanto um dos usuários realizava o teste de usabilidade
Imagens do Figma enquanto um dos usuários realizava o teste de usabilidade
Esses achados, junto aos demais insights, foram essenciais para a tomada de decisões no produto por sugerirem, principalmente, que um sistema sem nenhuma possibilidade de contato humano ou que seja complexo demais seria inviável para os usuários.
Definindo e priorizando soluções
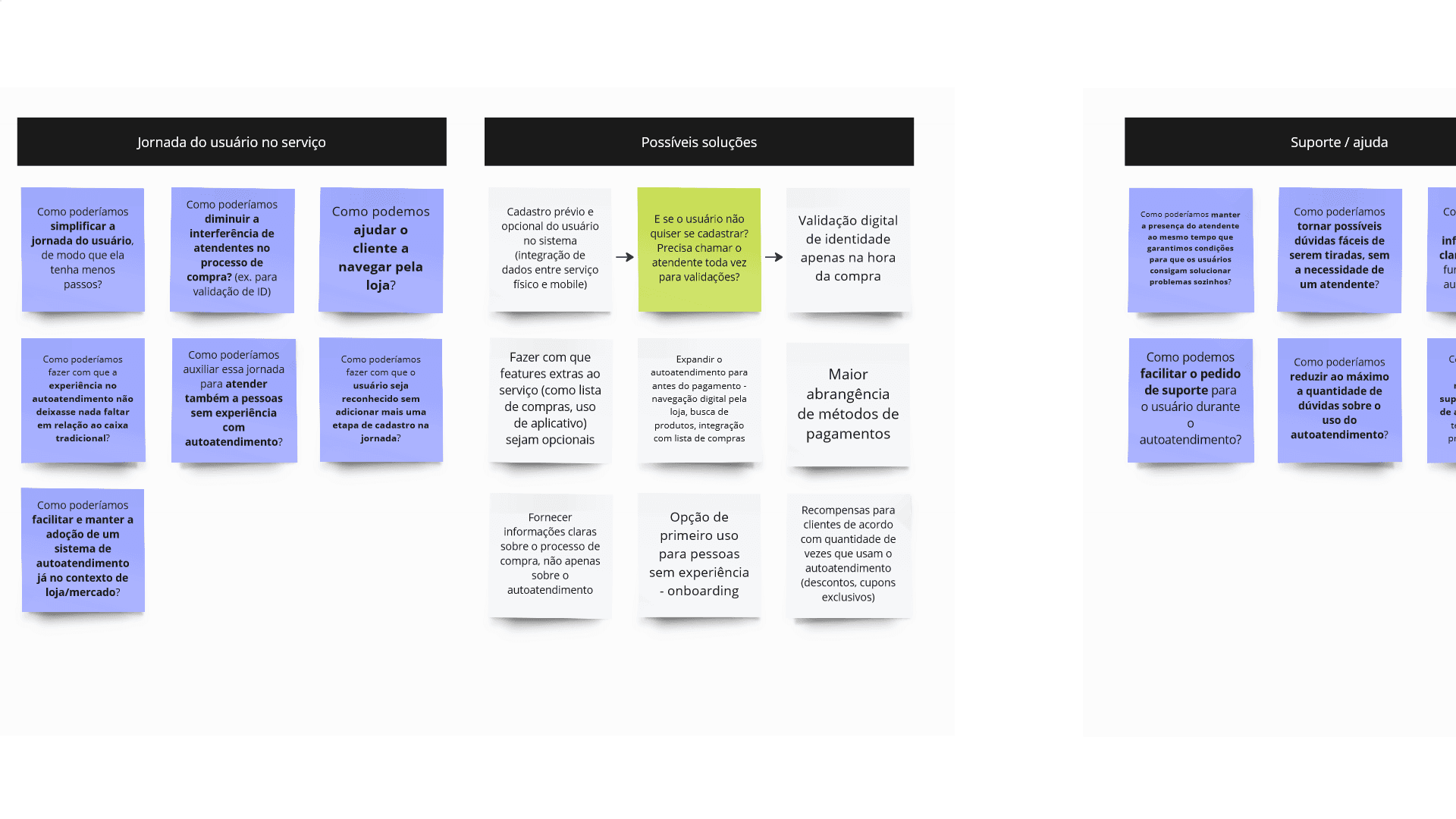
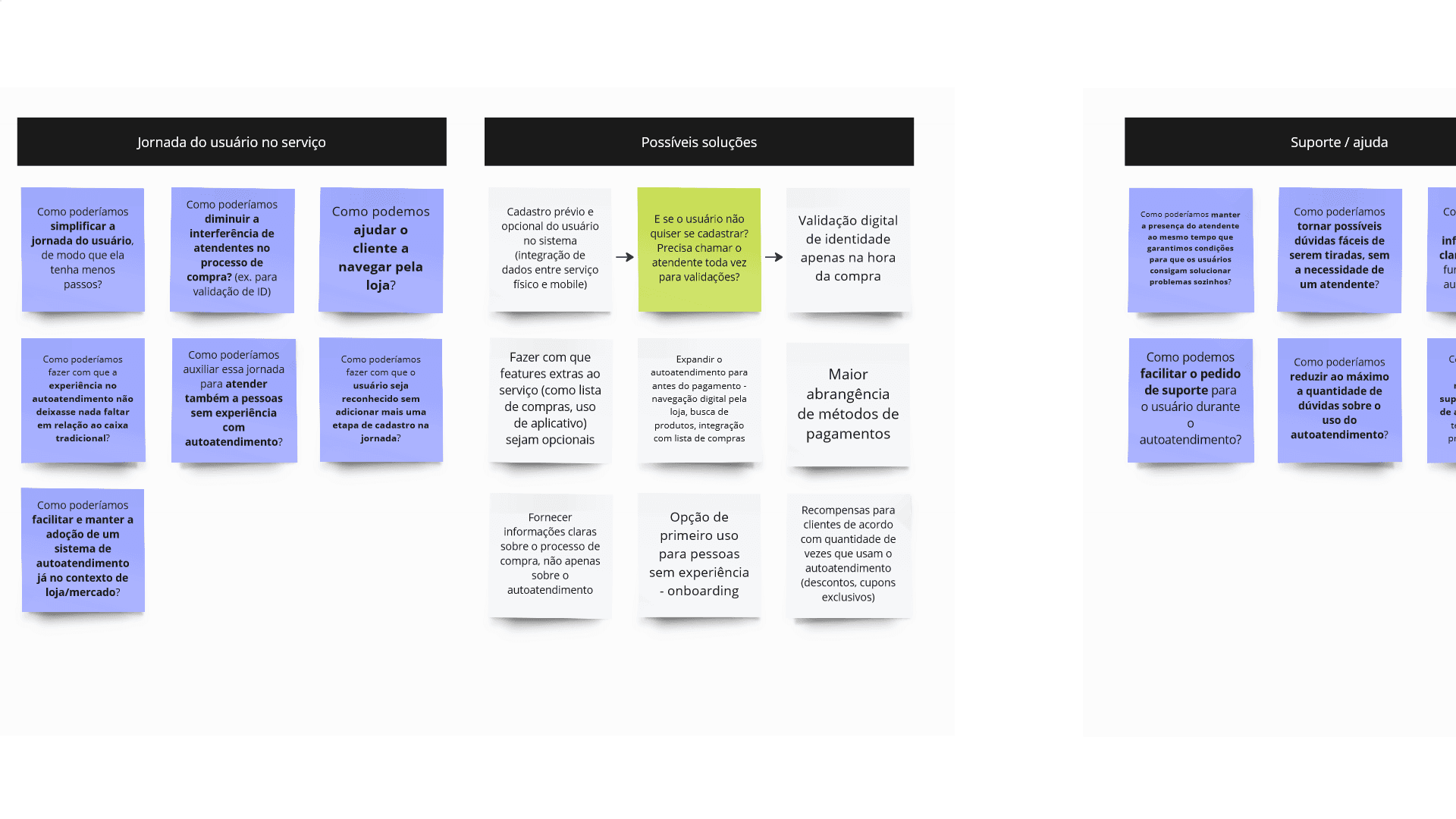
Pensando no contexto de um local físico de compras, analisei necessidades, problemas de usabilidade no produto e mapeei pontos de atrito de toda a jornada de funcionários e clientes em um serviço que oferece autoatendimento. Com isso, pude entender e priorizar comportamentos que deveriam existir no novo produto.
Minha estratégia ao longo de todo o processo de descoberta foi montar uma seção de análises e questionamentos em cada etapa para, na definição, revisitá-los e garantir mais assertividade nas soluções.
Foi um momento desafiador por tentar mapear também, sem o auxílio de stakeholders, as implicações que poderiam resultar das soluções encontradas e a viabilidade técnica. Por isso, busquei alternativas que pudessem mitigar esses riscos.
Pensando no contexto de um local físico de compras, analisei necessidades, problemas de usabilidade no produto e mapeei pontos de atrito de toda a jornada de funcionários e clientes em um serviço que oferece autoatendimento. Com isso, pude entender e priorizar comportamentos que deveriam existir no novo produto.
Minha estratégia ao longo de todo o processo de descoberta foi montar uma seção de análises e questionamentos em cada etapa para, na definição, revisitá-los e garantir mais assertividade nas soluções.
Foi um momento desafiador por tentar mapear também, sem o auxílio de stakeholders, as implicações que poderiam resultar das soluções encontradas e a viabilidade técnica. Por isso, busquei alternativas que pudessem mitigar esses riscos.



Objetivos do negócio
Entre os objetivos dos clientes da Square, estão a otimização do tempo dos funcionários, além de manter a segurança nos processos de compra e pagamentos sem redução do lucro de vendas.
Entre os objetivos dos clientes da Square, estão a otimização do tempo dos funcionários, além de manter a segurança nos processos de compra e pagamentos sem redução do lucro de vendas.
Objetivos dos usuários
Consumidores buscam praticidade, rapidez e autonomia durante as compras, mas alguns perfis optam por alternativas que os façam se sentirem seguros, como poder chamar um atendente para solucionar uma dúvida.
Consumidores buscam praticidade, rapidez e autonomia durante as compras, mas alguns perfis optam por alternativas que os façam se sentirem seguros, como poder chamar um atendente para solucionar uma dúvida.
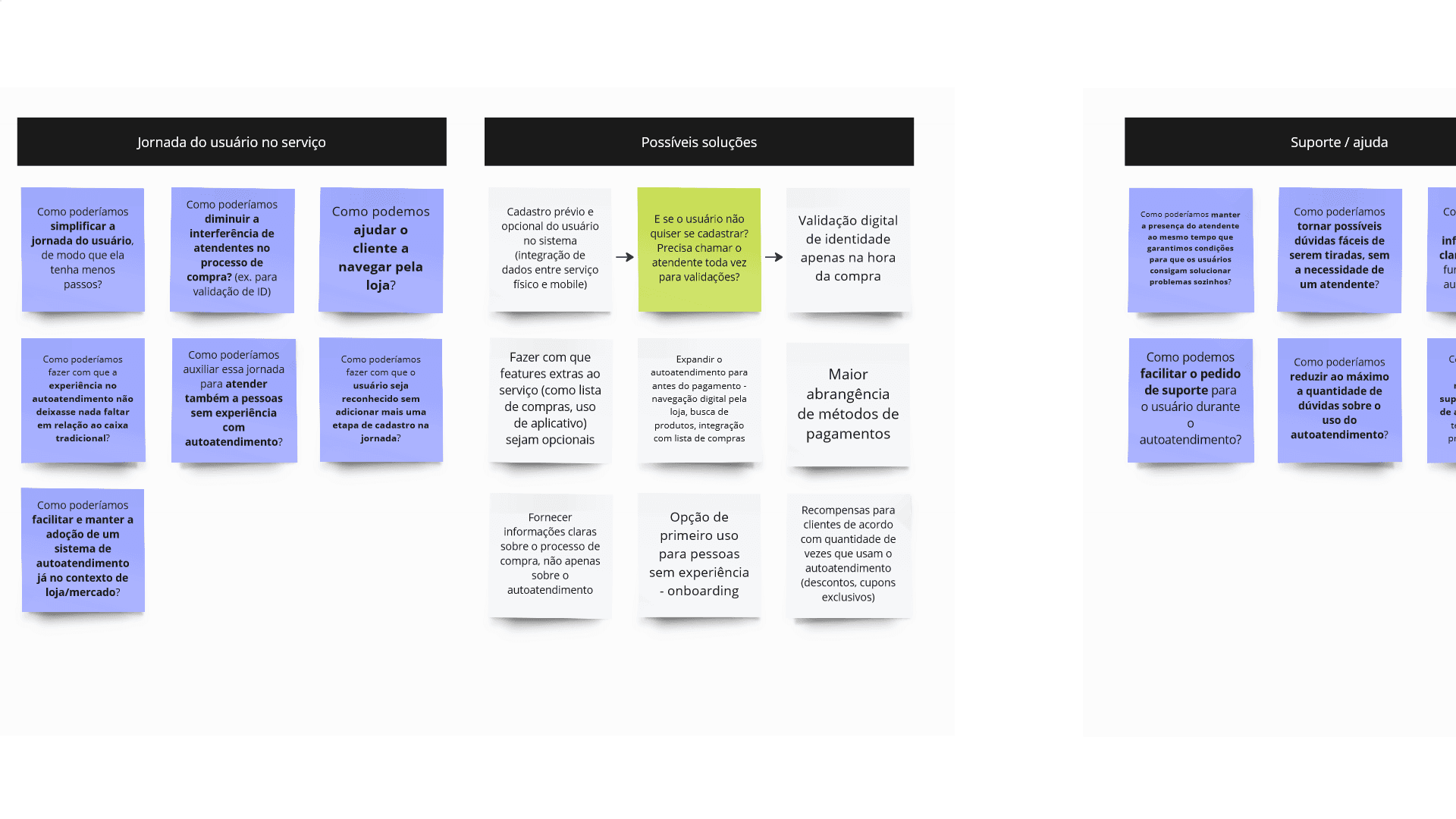
Como tornar mais fácil a experiência de checkout autônomo tanto para os funcionários quanto para os consumidores finais, considerando suas diferentes habilidades com tecnologia e hábitos de compra?
Convertendo insights em design
Das soluções pensadas, priorizei as com maior capacidade de impacto nos objetivos do negócio e dos usuários a curto prazo, considerando um MVP e mantendo recursos já utilizados pela Square - como a integração entre sistemas mobile e dispositivos dedicados.
Por isso, esse sistema foi ampliado para dispositivos de autoatendimento integrados aos carrinhos da loja, para evitar a formação de filas, e um aplicativo de autoatendimento para aumentar a flexibilidade e autonomia das compras.
Das soluções pensadas, priorizei as com maior capacidade de impacto nos objetivos do negócio e dos usuários a curto prazo, considerando um MVP e mantendo recursos já utilizados pela Square - como a integração entre sistemas mobile e dispositivos dedicados.
Por isso, esse sistema foi ampliado para dispositivos de autoatendimento integrados aos carrinhos da loja, para evitar a formação de filas, e um aplicativo de autoatendimento para aumentar a flexibilidade e autonomia das compras.
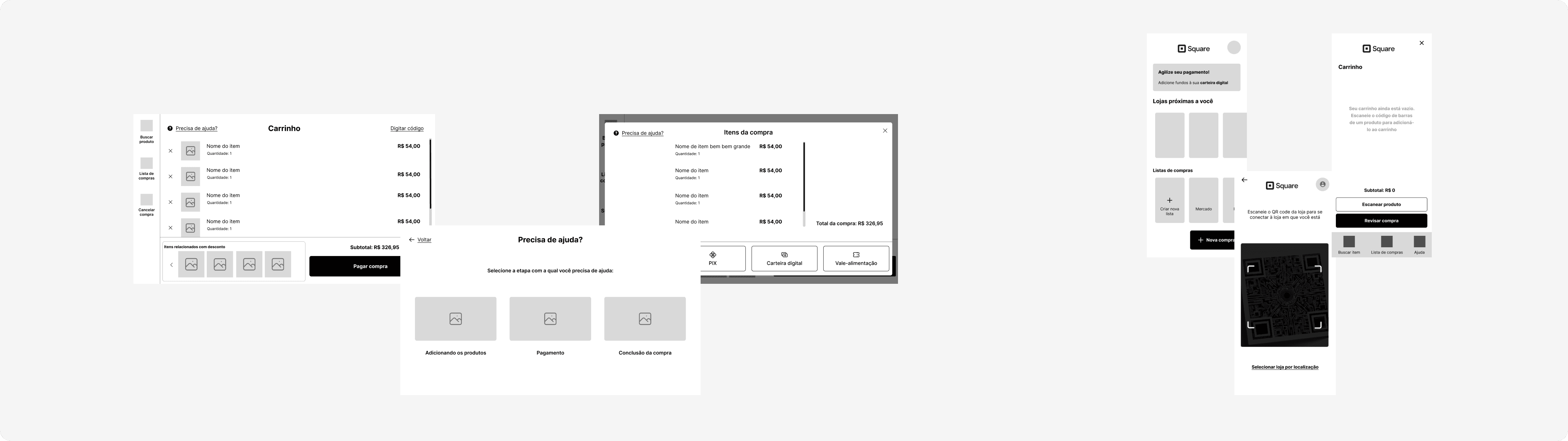
EXPLORANDO IDEIAS COM PAPEL E CANETA
EXPLORANDO IDEIAS COM PAPEL E CANETA
Depois de refinar os fluxos de usuário, já definidos anteriormente, com o auxílio da aplicação de um card sorting e um tree testing com 11 pessoas, convidei um usuário para explorarmos possíveis ideias de telas, que depois organizei em wireframes mais estruturados e os transformei em telas de média fidelidade para um primeiro teste. As pesquisas também também me ajudaram a definir a arquitetura da informação e rótulos do produto.
Depois de refinar os fluxos de usuário, já definidos anteriormente, com o auxílio da aplicação de um card sorting e um tree testing com 11 pessoas, convidei um usuário para explorarmos possíveis ideias de telas, que depois organizei em wireframes mais estruturados e os transformei em telas de média fidelidade para um primeiro teste. As pesquisas também também me ajudaram a definir a arquitetura da informação e rótulos do produto.

COLOCANDO AS IDEIAS NA MÃO DOS USUÁRIOS
Com algumas telas prototipadas, era o momento de verificar se os fluxos projetados faziam sentido e se os consumidores finais sentiam falta de alguma funcionalidade. Para isso, planejei alguns cenários e realizei um teste não-moderado com 6 usuários. Os fluxos testados foram:
Com algumas telas prototipadas, era o momento de verificar se os fluxos projetados faziam sentido e se os consumidores finais sentiam falta de alguma funcionalidade. Para isso, planejei alguns cenários e realizei um teste não-moderado com 6 usuários. Os fluxos testados foram:
SQUARE APP
Editar uma lista de compras para adicionar um produto
Editar uma lista de compras para adicionar um produto
Conectar com uma loja e adicionar um produto
Conectar com uma loja e adicionar um produto
Localizar um produto
Localizar um produto
Fazer checkout completo
Fazer checkout completo
SQUARE REGISTER
Solucionar dúvida sobre como adicionar produtos ao sistema
Solucionar dúvida sobre como adicionar produtos ao sistema
Fazer pagamento com carteira digital
Fazer pagamento com carteira digital
Buscar um produto para localizá-lo na loja
Buscar um produto para localizá-lo na loja
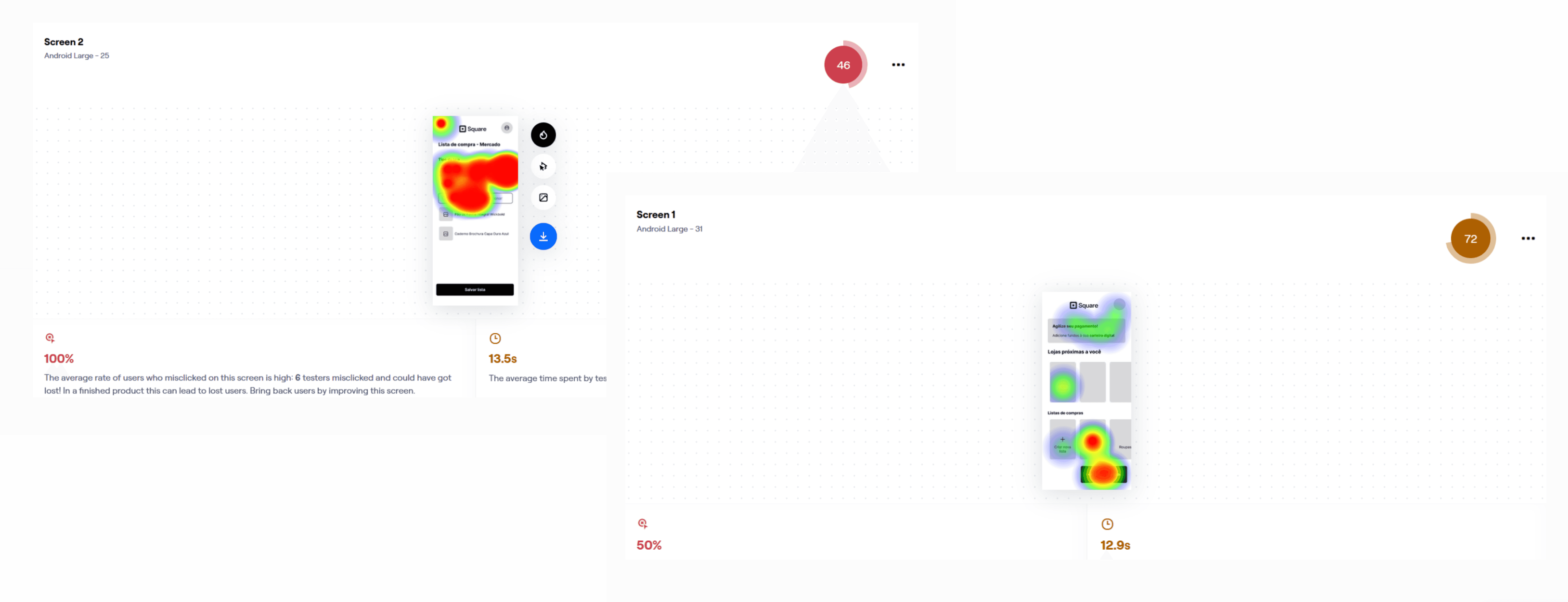
Como todos os participantes afirmaram não terem sentido falta de nenhuma funcionalidade, mantive o escopo do projeto e foquei em melhorar os fluxos mais críticos. Verifiquei quais telas deveriam ser modificadas para melhor compreensão e uso dos usuários, ambas do SquareApp, uma vez que o Square Register obteve 100% de sucesso direto nos três fluxos testados.
Os problemas encontrados estavam nas telas de dashboard inicial e lista de compras. Com o apoio dos heatmaps, um modo de melhorar essa usabilidade foi alterar o rótulo e ícone do botão de iniciar compra para torná-lo mais adaptado ao contexto de uso e separar a criação da lista de compras em etapas.
Como todos os participantes afirmaram não terem sentido falta de nenhuma funcionalidade, mantive o escopo do projeto e foquei em melhorar os fluxos mais críticos. Verifiquei quais telas deveriam ser modificadas para melhor compreensão e uso dos usuários, ambas do SquareApp, uma vez que o Square Register obteve 100% de sucesso direto nos três fluxos testados.
Os problemas encontrados estavam nas telas de dashboard inicial e lista de compras. Com o apoio dos heatmaps, um modo de melhorar essa usabilidade foi alterar o rótulo e ícone do botão de iniciar compra para torná-lo mais adaptado ao contexto de uso e separar a criação da lista de compras em etapas.

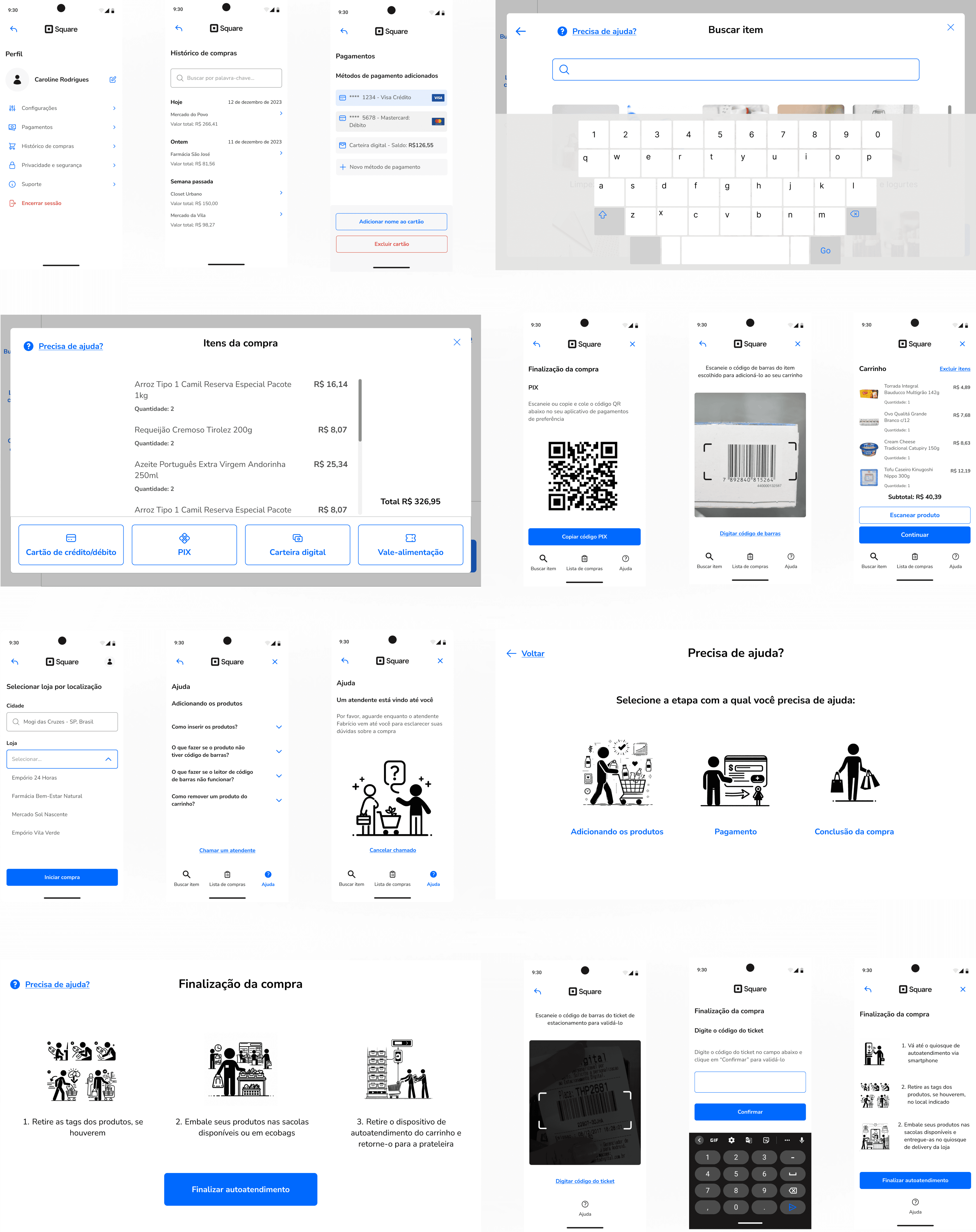
Trazendo as soluções para a realidade
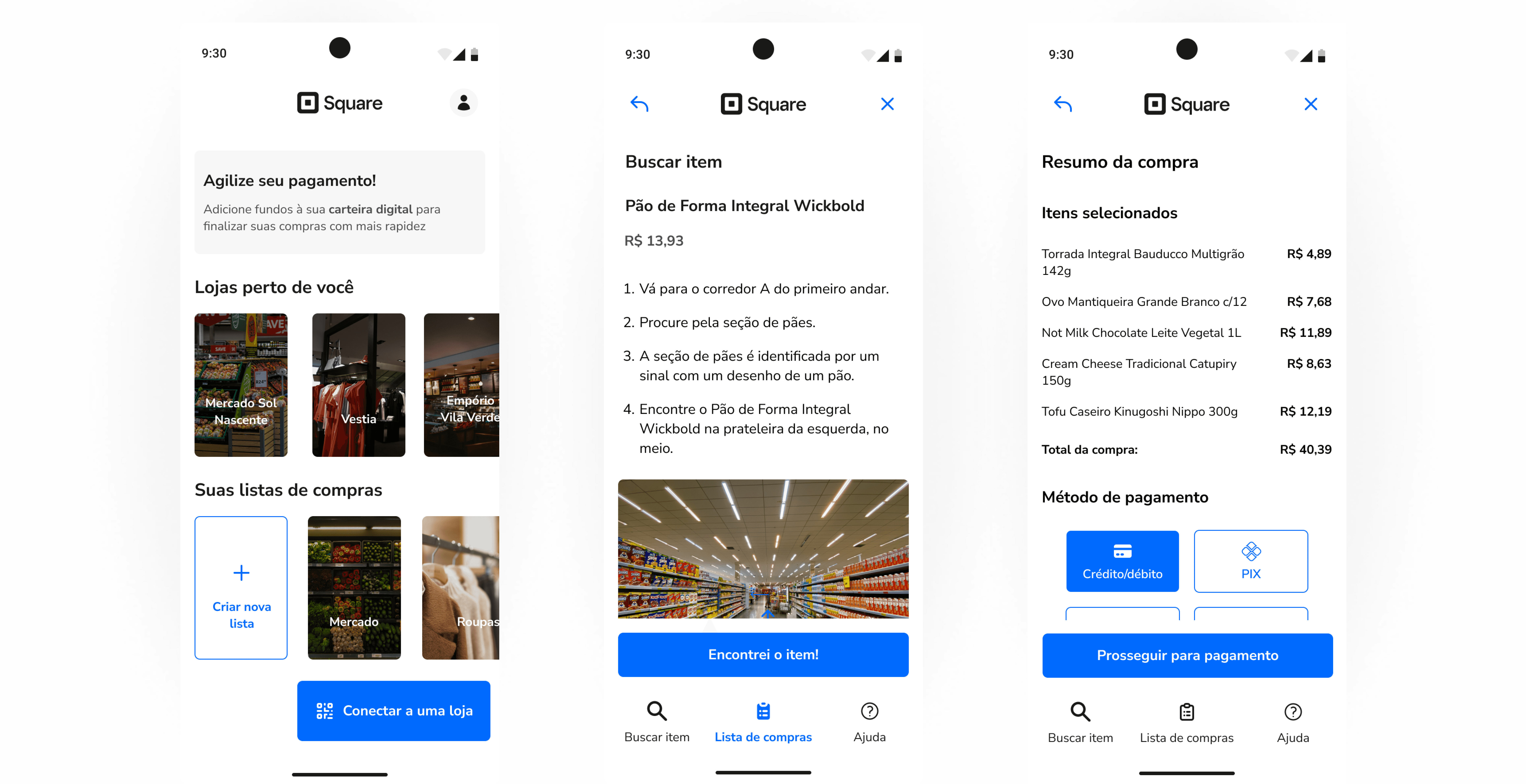
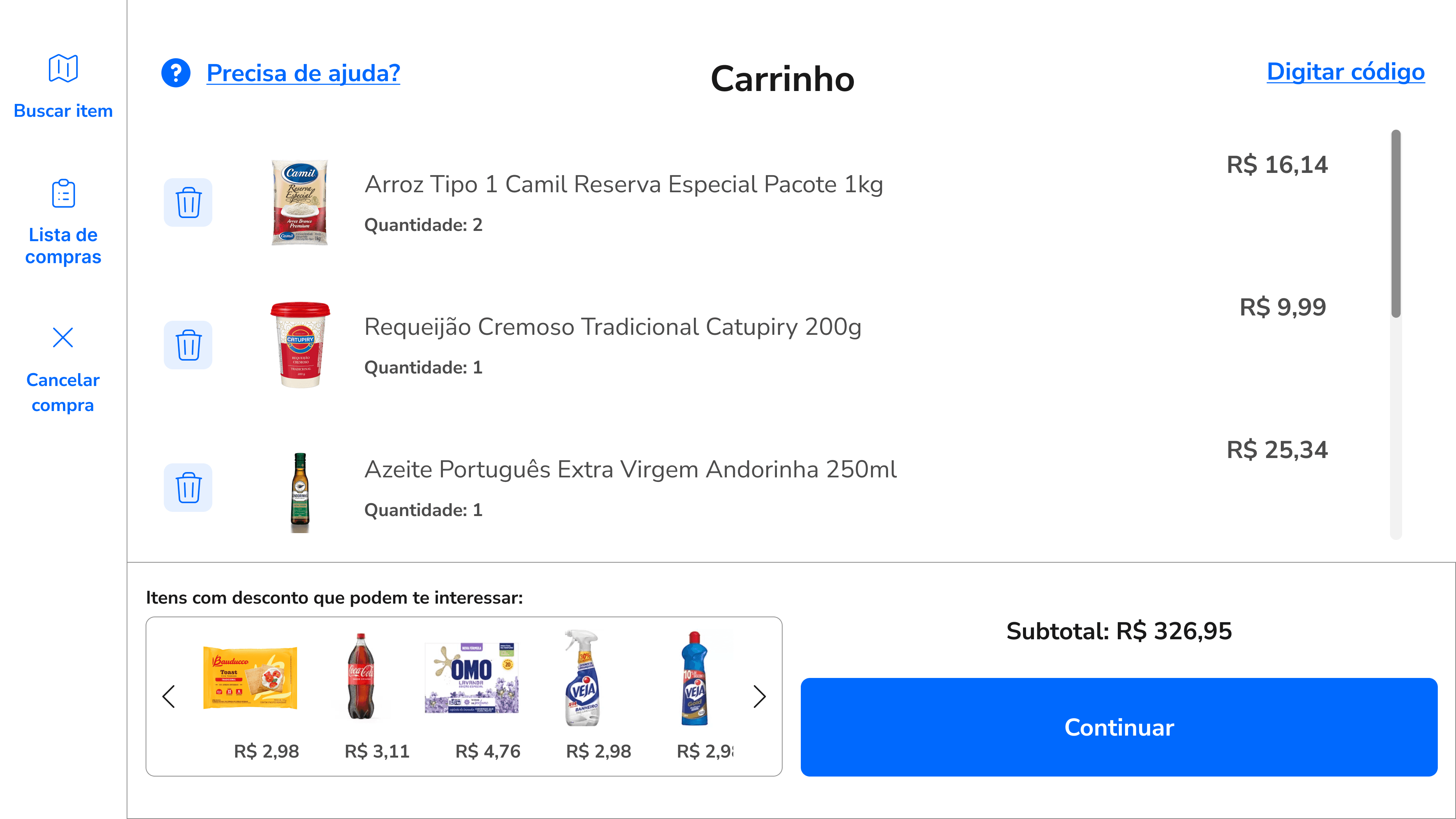
SUPORTE AO CONSUMIDOR EM TODAS AS ETAPAS DE COMPRA
Como um dos pontos encontrados em pesquisa e mapeamento do design de serviço foi a otimização do tempo dos funcionários, uma das soluções priorizadas foi a adição de um espaço de dúvidas, separadas entre momentos da compra, antes da opção de chamar um atendente.
SUPORTE AO CONSUMIDOR EM TODAS AS ETAPAS DE COMPRA
Como um dos pontos encontrados em pesquisa e mapeamento do design de serviço foi a otimização do tempo dos funcionários, uma das soluções priorizadas foi a adição de um espaço de dúvidas, separadas entre momentos da compra, antes da opção de chamar um atendente.


Pensando ainda na necessidade dos usuários de ter suporte antes mesmo de chegar ao caixa, três das soluções encontradas foram:
Fornecer ajuda para encontrar determinados itens mais facilmente com a funcionalidade de buscar um item;
O acesso rápido em ambos os tipos de sistemas a uma lista de compras - contextualizada para cada tipo de comércio;
A função de ler informações sobre os produtos, contemplando possíveis dúvidas que os consumidores possam ter em relação ao que querem comprar.
Pensando ainda na necessidade dos usuários de ter suporte antes mesmo de chegar ao caixa, três das soluções encontradas foram:
Fornecer ajuda para encontrar determinados itens mais facilmente com a funcionalidade de buscar um item;
O acesso rápido em ambos os tipos de sistemas a uma lista de compras - contextualizada para cada tipo de comércio;
A função de ler informações sobre os produtos, contemplando possíveis dúvidas que os consumidores possam ter em relação ao que querem comprar.
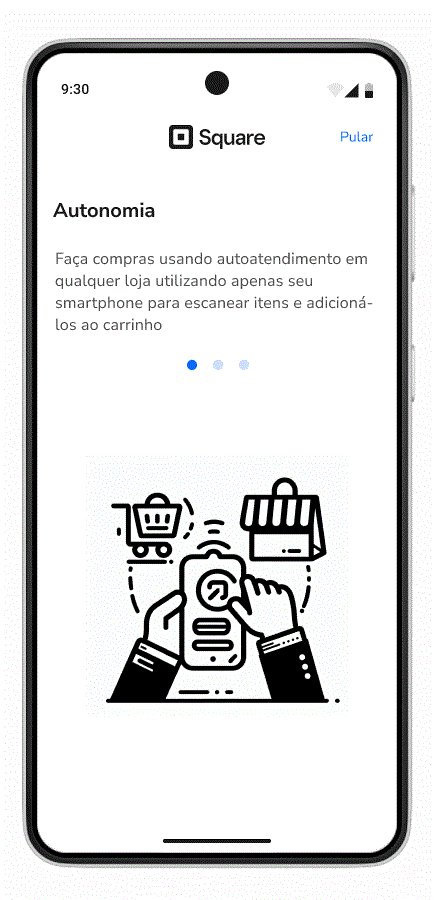
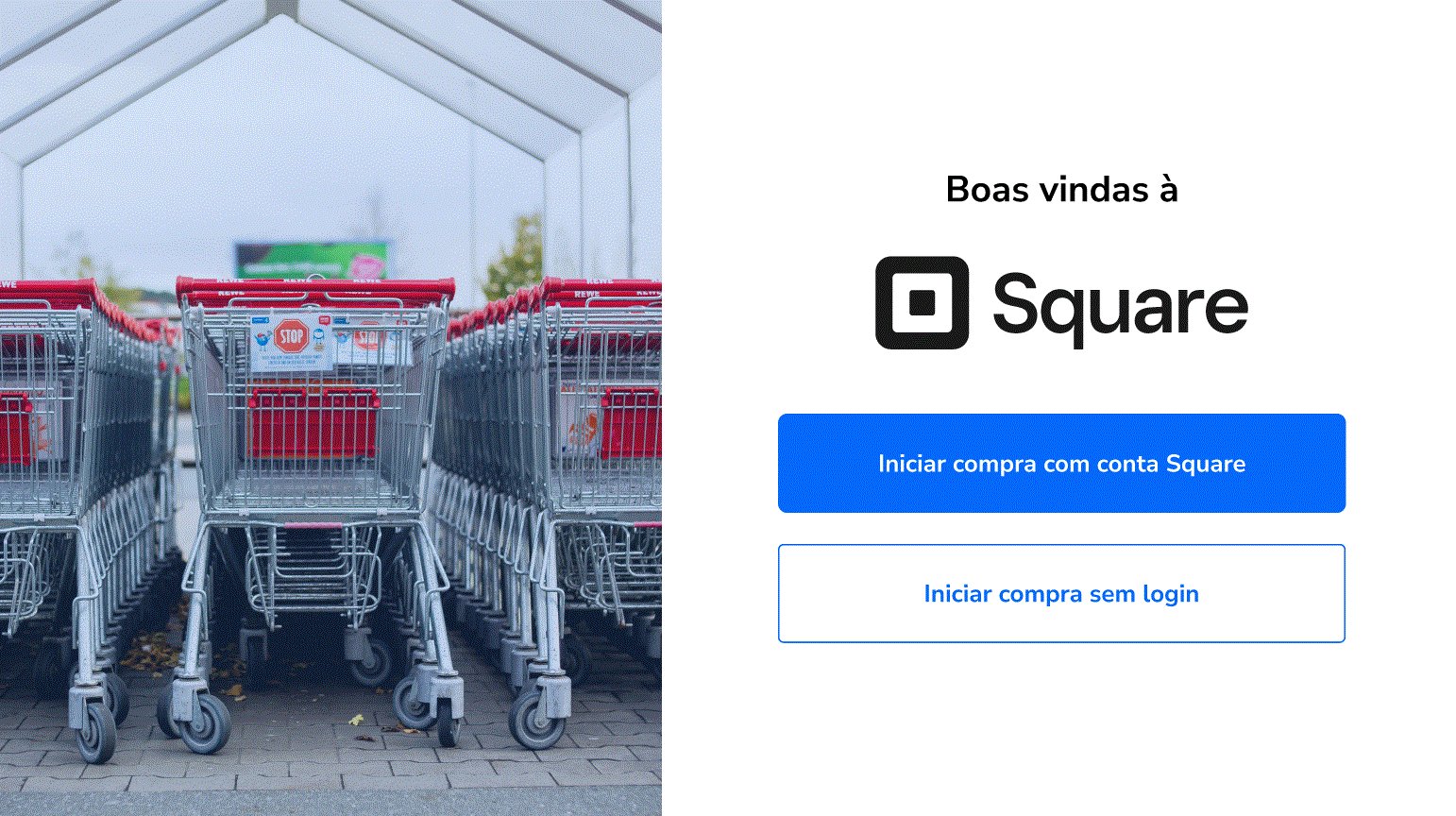
TRAZENDO O USUÁRIO PARA O CONTEXTO
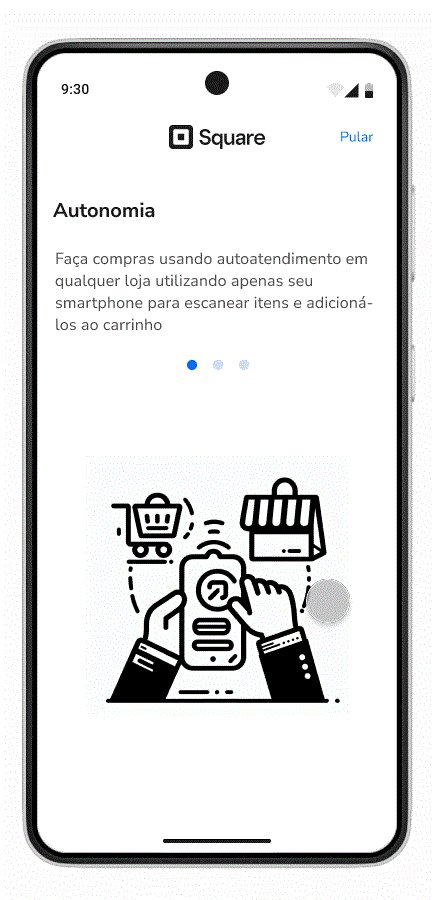
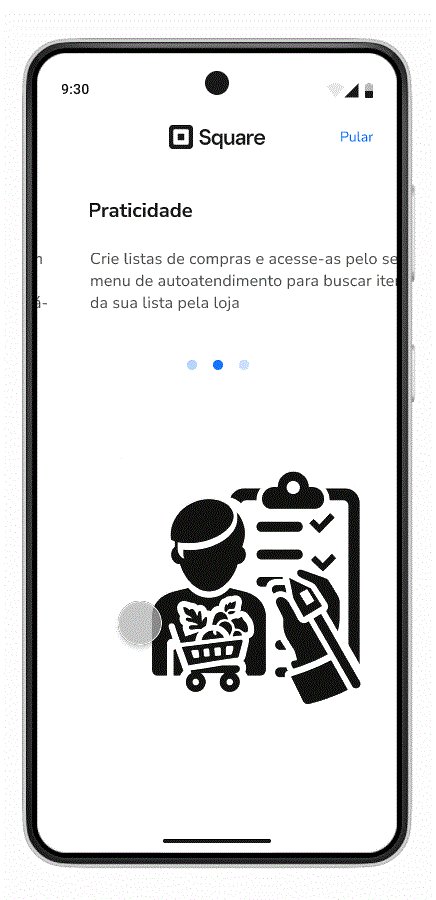
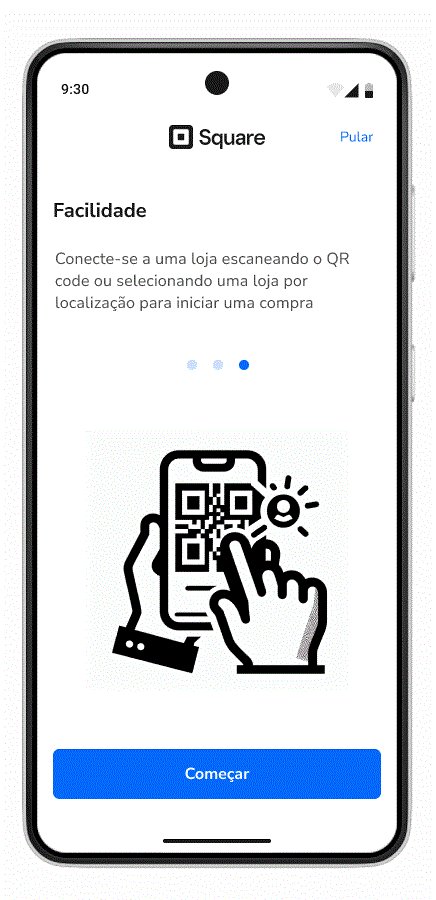
Uma das dificuldades dos usuários no primeiro teste de usabilidade do SquareApp foi entender a lógica de uso do aplicativo, uma vez que ele foi projetado para ser utilizado dentro de um contexto específico, como dentro de uma loja ou supermercado. Telas de onboarding foram adicionadas ao aplicativo para dar esse contexto que é imprescindível aos usuários antes de utilizá-lo.

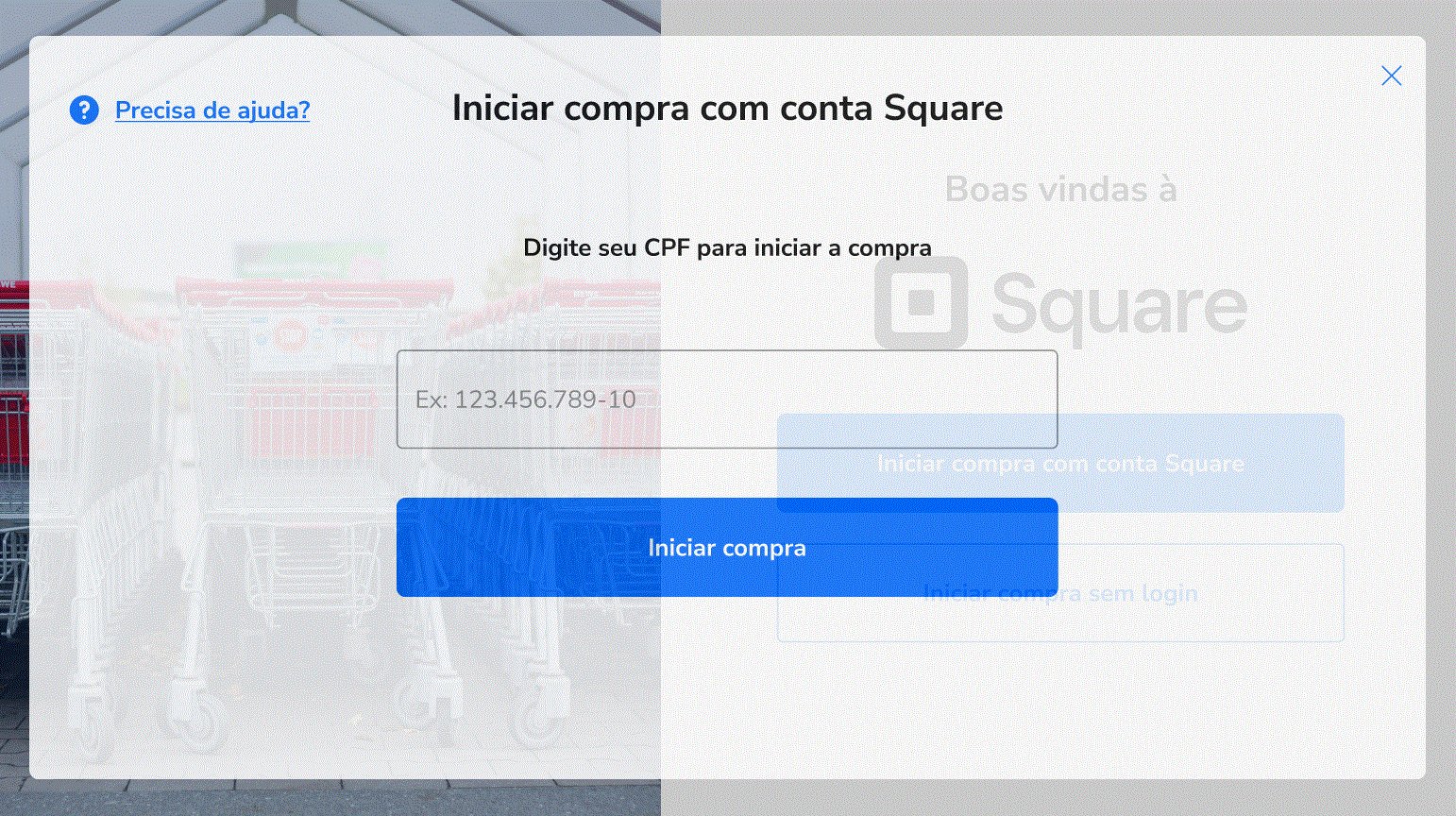
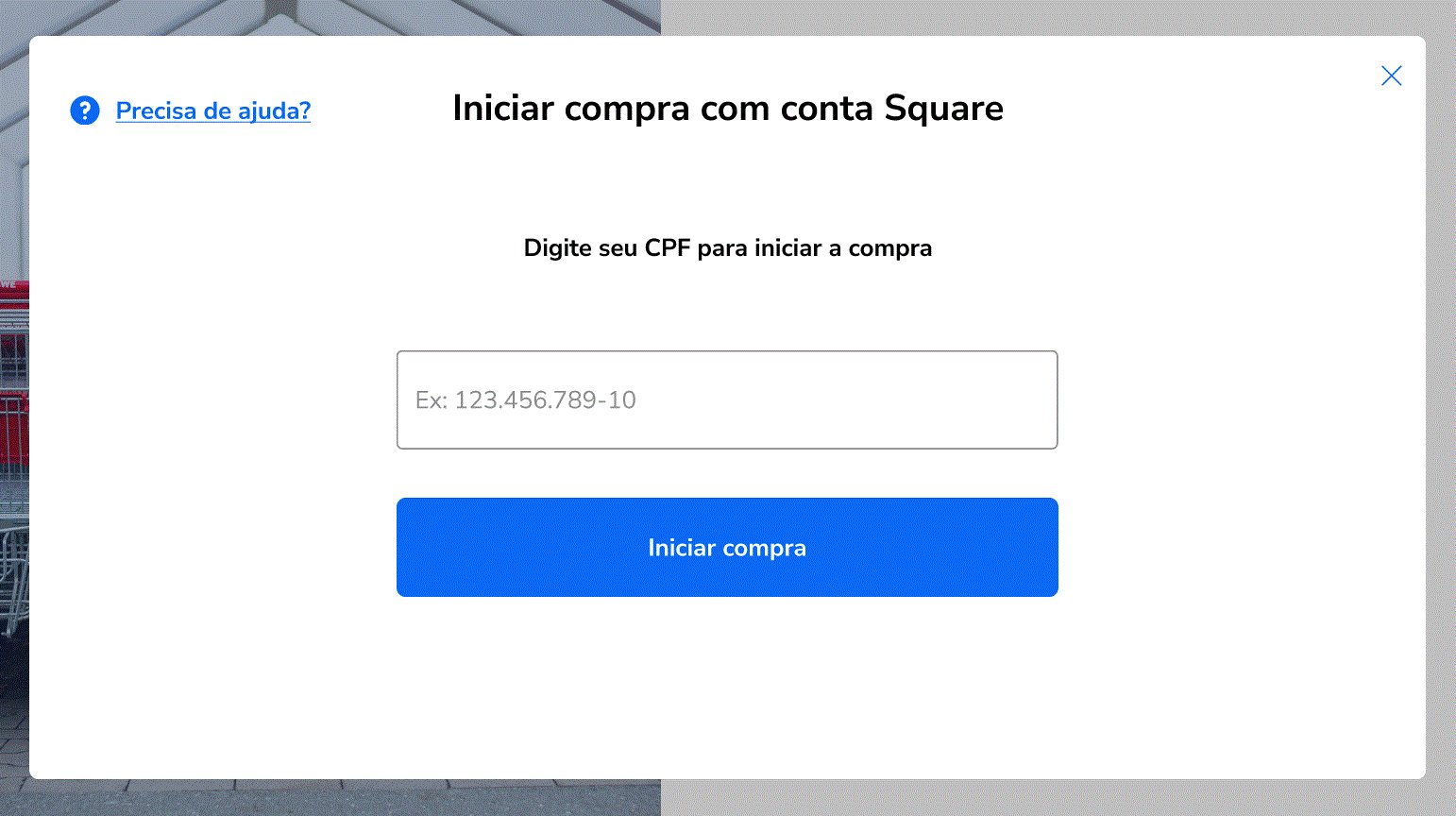
ADICIONANDO UM TOQUE PERSONALIZADO AO PROCESSO DE COMPRA
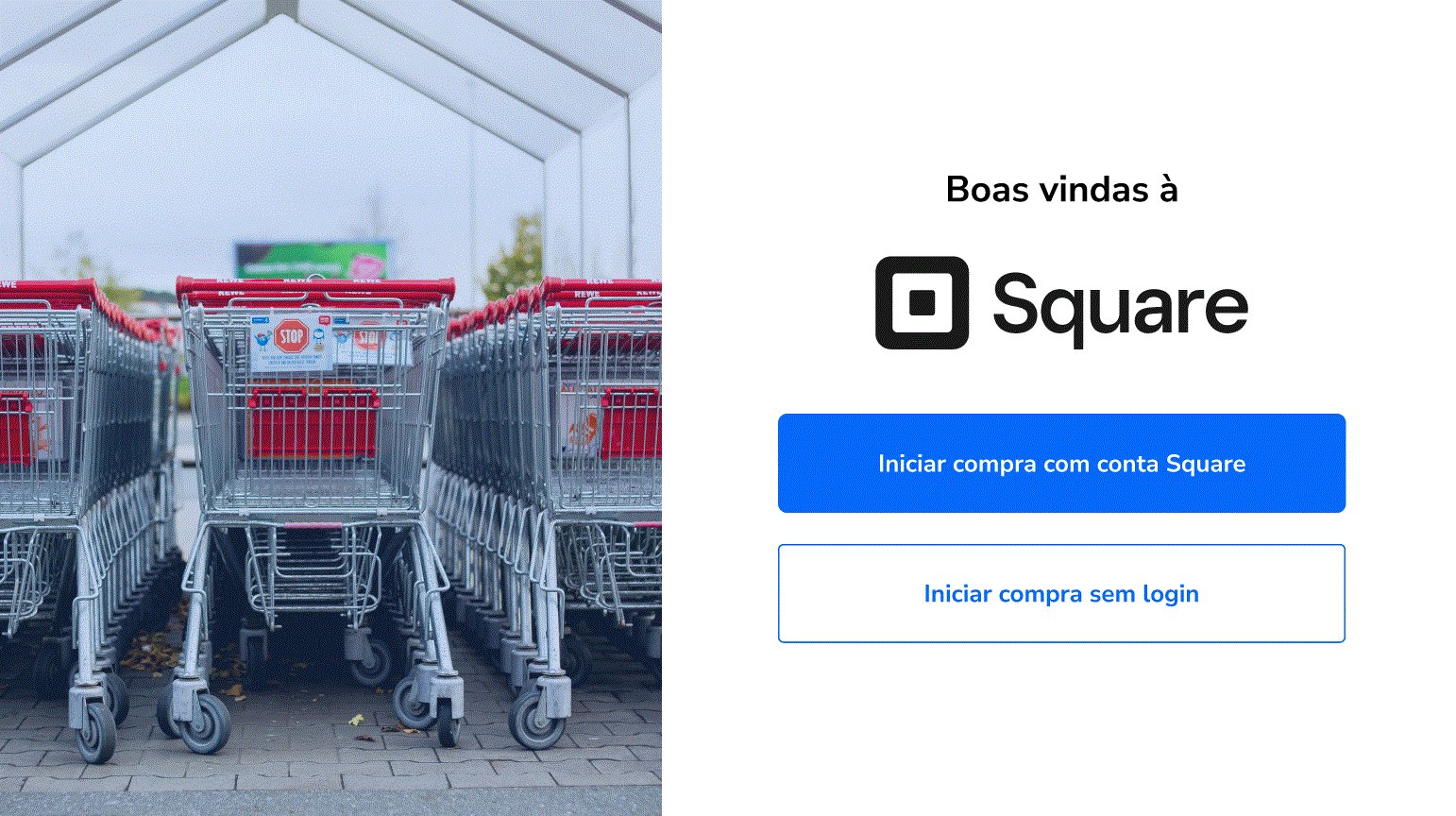
Com o objetivo de fornecer um processo de compra mais personalizado aos usuários sem adicionar atritos, o formato de login escolhido para o Square Register é simples: apenas digitar o CPF permite que o usuário realize a integração com seu smartphone.

FACILITANDO A ADIÇÃO DE ITENS NO CARRINHO FÍSICO COM O SQUARE REGISTER
A opção por aderir ao scan automático no novo Square Register surgiu pensando na redução de atritos tanto para pessoas utilizando-o pela primeira vez quanto para pessoas já habituadas a diferentes sistemas de autoatendimento, uma vez que o sistema registra sozinho os itens adicionados e retirados do carrinho em tempo real.
FACILITANDO A ADIÇÃO DE ITENS NO CARRINHO FÍSICO COM O SQUARE REGISTER
A opção por aderir ao scan automático no novo Square Register surgiu pensando na redução de atritos tanto para pessoas utilizando-o pela primeira vez quanto para pessoas já habituadas a diferentes sistemas de autoatendimento, uma vez que o sistema registra sozinho os itens adicionados e retirados do carrinho em tempo real.

SEGURANÇA E AUTONOMIA
Considerando a segurança e a indisponibilidade de alguns usuários para logar no Square Register na hora da compra, a verificação de idade por CPF apenas na finalização da compra foi pensada como uma alternativa.

Validando o design das soluções
Com as telas em alta fidelidade finalizadas, planejei um novo teste de usabilidade não-moderado com 3 usuários para testar alguns fluxos que não haviam sido testados no teste anterior.
Com as telas em alta fidelidade finalizadas, planejei um novo teste de usabilidade não-moderado com 3 usuários para testar alguns fluxos que não haviam sido testados no teste anterior.
Os resultados mostraram que o Square Register não gerou problemas para nenhum usuário, enquanto o SquareApp ainda pode representar dificuldades para perfis menos acostumados a serviços via smartphone, o que levanta a hipótese de que esses perfis teriam mais chance de aderir ao Square Register do que ao aplicativo, algo que poderia ser investigado mais a fundo no caso de um lançamento do projeto.
Os resultados mostraram que o Square Register não gerou problemas para nenhum usuário, enquanto o SquareApp ainda pode representar dificuldades para perfis menos acostumados a serviços via smartphone, o que levanta a hipótese de que esses perfis teriam mais chance de aderir ao Square Register do que ao aplicativo, algo que poderia ser investigado mais a fundo no caso de um lançamento do projeto.

PENSANDO EM NOVAS MELHORIAS: PRÓXIMOS PASSOS
Com base nos resultados do último teste, minha abordagem seria investigar com mais usuários do perfil que encontrou mais problemas no uso do aplicativo e buscar entender quais telas estão gerando mais dificuldade e por quê. Assim, analisaria a possibilidade de novas implementações no design junto ao time, de acordo com as priorizações do backlog.
O case foi um projeto inspirado na empresa Square, sem qualquer relação direta com a marca e, como um projeto fictício, não foi lançado.
Entretanto, algumas possíveis métricas que eu observaria se fosse um projeto real para medir o impacto das soluções, a depender dos OKRs da empresa, são:
Taxas de conversão, abandono de carrinho, retenção dos usuários, de cliques (CTR) nas funcionalidades, de erros e de utilização de métodos de pagamentos salvos;
Tempo gasto em tarefas em autoatendimento e comparação entre o tempo total gasto no checkout tradicional e checkout no autoatendimento
Número de usuários registrados e ativos (mensal e semanalmente)
Com base nos resultados do último teste, minha abordagem seria investigar com mais usuários do perfil que encontrou mais problemas no uso do aplicativo e buscar entender quais telas estão gerando mais dificuldade e por quê. Assim, analisaria a possibilidade de novas implementações no design junto ao time, de acordo com as priorizações do backlog.
O case foi um projeto inspirado na empresa Square, sem qualquer relação direta com a marca e, como um projeto fictício, não foi lançado.
Entretanto, algumas possíveis métricas que eu observaria se fosse um projeto real para medir o impacto das soluções, a depender dos OKRs da empresa, são:
Taxas de conversão, abandono de carrinho, retenção dos usuários, de cliques (CTR) nas funcionalidades, de erros e de utilização de métodos de pagamentos salvos;
Tempo gasto em tarefas em autoatendimento e comparação entre o tempo total gasto no checkout tradicional e checkout no autoatendimento
Número de usuários registrados e ativos (mensal e semanalmente)
Aprendizados
Aprendi muito sobre a importância da perspectiva e da inclusão do usuário no processo de desenvolvimento de um produto e consegui colocar esses aprendizados em prática ao longo de todo o processo. A decisão de orientar os processos de pesquisa por uma estrutura comportamental me fez ir além das respostas superficiais para os problemas e me deu mais confiança para propor soluções que atendessem demandas reais.
Algo que eu gostaria de ter feito seria incluir um diálogo com stakeholders de negócio e desenvolvimento para entender se as soluções propostas e priorizadas são tecnicamente viáveis e de fato contemplam os objetivos de negócio a curto e longo prazo, para manter um equilíbrio com os objetivos dos usuários e garantir uma boa experiência para todos.
Esse projeto me deu a oportunidade de melhorar muito as minhas habilidades de descoberta, definição, execução e entrega em design. Nele, desenvolvi competências técnicas e pessoais que me auxiliarão muito nos meus próximos desafios.
Aprendi muito sobre a importância da perspectiva e da inclusão do usuário no processo de desenvolvimento de um produto e consegui colocar esses aprendizados em prática ao longo de todo o processo. A decisão de orientar os processos de pesquisa por uma estrutura comportamental me fez ir além das respostas superficiais para os problemas e me deu mais confiança para propor soluções que atendessem demandas reais.
Algo que eu gostaria de ter feito seria incluir um diálogo com stakeholders de negócio e desenvolvimento para entender se as soluções propostas e priorizadas são tecnicamente viáveis e de fato contemplam os objetivos de negócio a curto e longo prazo, para manter um equilíbrio com os objetivos dos usuários e garantir uma boa experiência para todos.
Esse projeto me deu a oportunidade de melhorar muito as minhas habilidades de descoberta, definição, execução e entrega em design. Nele, desenvolvi competências técnicas e pessoais que me auxiliarão muito nos meus próximos desafios.
Obrigada por ler até aqui!
Contato
Vamos criar algo excepcional juntos?
Contato
Vamos criar algo excepcional juntos?
Contato